Stell dir vor, du möchtest eine Nachricht lesen, aber die Sonne blendet dein Display. Oder du versuchst, etwas auf deinem Tablet anzuklicken, aber die Fläche ist so klein, dass du immer wieder daneben tippst. Vielleicht sitzt du in einem lauten Café und willst ein Video schauen, doch ohne Untertitel verstehst du nichts. Solche Hürden begegnen uns täglich und zeigen, wie wichtig barrierefreie Webseiten und Softwarelösungen in unserem Alltag sind.
Der European Accessibility Act 2025 soll sicherstellen, dass digitale Produkte und Dienstleistungen barrierefrei und damit nutzerfreundlicher für alle werden. Was das genau bedeutet, erfährst du in diesem Blogartikel.
- Author
- Christina Willi
- Date
- March 19, 2025
- Reading time
- 3 Minutes
European Accessibility Act 2025 – Was steckt dahinter?
Der European Accessibility Act ist eine EU-Richtlinie, die Produkte und Dienstleistungen für Menschen mit Beeinträchtigungen zugänglicher machen soll. Ab Juni 2025 müssen deshalb zahlreiche Produkte und Dienstleistungen in der EU barrierefrei sein, darunter:
- Computer und Betriebssysteme
- Automaten (z.B. Geldautomaten, Fahrkartenautomaten, Check-in-Automaten)
- Smartphones
- TV-Geräte und digitale Fernsehdienste
- Telefondienste und zugehörige Geräte
- Personenbeförderungsdienste (z.B. Flug-, Bus-, Zug- und Schiffsverkehr)
- Bankdienstleistungen
- E-Books
- E-Commerce
Webseiten und Softwarelösungen sind von dieser Richtlinie vor allem dann betroffen, wenn sie öffentlich zugänglich sind, wie beispielsweise digitale Buchungssysteme oder Onlineshops. Doch digitale Barrierefreiheit geht über gesetzliche Vorgaben hinaus – schließlich kann die Usability durch äußere Einflüsse eingeschränkt werden: sei es blendendes Sonnenlicht im Büro oder Lärm in der Produktionshalle. Barrierefreie Webseiten und Softwarelösungen bleiben unter verschiedensten Bedingungen zuverlässig bedienbar – und zwar für alle Nutzer:innen.
WCAG als Basis
Die Grundlage für den European Accessibility Act 2025 bilden die Web Content Accessibility Guidelines (WCAG). Dabei handelt es sich um einen internationalen Standard für digitale Barrierefreiheit, der in vier Prinzipien unterteilt ist:
- Wahrnehmbar: Inhalte müssen so gestaltet sein, dass sie von allen wahrgenommen werden können (z.B. Alternativtexte für Bilder und ausreichende Farbkontraste).
- Bedienbar: Navigation und User Interface Komponenten müssen bedienbar sein (z.B. muss eine Website vollständig mit der Tastatur bedienbar sein).
- Verständlich: Informationen und Bedienoberflächen müssen verständlich sein (z.B. Festlegung der Website-Sprache, Hilfe bei Eingaben).
- Robust: Inhalte müssen mit verschiedenen technischen Systemen, wie Browsern und Screenreadern, kompatibel sein (z.B. durch korrekte Kennzeichnung von Rollen und Statusmeldungen).
Jedes dieser vier Prinzipien enthält Guidelines, die in drei Konformitätsstufen unterteilt sind: A (Basisanforderungen), AA (empfohlener Standard) und AAA (hohe Barrierefreiheit). Der European Accessibility Act 2025 fordert mindestens die Einhaltung von Level AA.
Barrierefreie Webseiten und Softwarelösungen: So geht’s
Mit einer klaren Vorgehensweise können Anwendungen schrittweise an die Anforderungen des European Accessibility Acts angepasst werden. Die wichtigsten Schritte im Überblick:
1. Analyse des Ist-Zustands
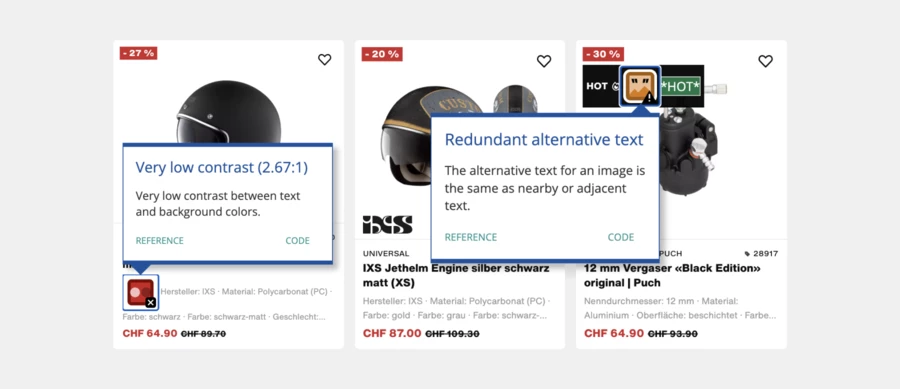
Zu Beginn ist es notwendig, den aktuellen Stand zu analysieren und zu dokumentieren. Mithilfe des Accessibility-Checkers WAVE lassen sich Problemstellen, wie fehlende Alternativtexte und unzureichende Farbkontraste erkennen. Diese automatisierte Analyse liefert einen guten Überblick, deckt jedoch nicht alle Anforderungen der WCAG ab. Deshalb sind zusätzlich manuelle Tests erforderlich, zum Beispiel ob sich die Software vollständig mit der Tastatur bedienen lässt.

2. Priorisierung
Im zweiten Schritt werden die Problemstellen nach ihrer Dringlichkeit priorisiert, beispielsweise anhand der WCAG-Levels (A, AA, AAA). Zudem sollten sie den zuständigen Bereichen zugeordnet werden, z.B.: Content, Design, Development. So weiß jede:r, was zu tun ist, und kann gezielt an den Verbesserungen arbeiten. Eine Tabelle liefert eine klare Übersicht über alle Aufgaben und erleichtert die Umsetzung.

3. Umsetzung
Nachdem die Problemstellen identifiziert und priorisiert wurden, folgt die Umsetzung. Je nach Bereich können die Maßnahmen unterschiedlich ausfallen: Content-Verantwortliche optimieren beispielsweise Alternativtexte, Designer:innen verbessern Farbkontraste, und Entwickler:innen stellen sicher, dass die Software technisch barrierefrei ist.
Die vorgenommenen Anpassungen sollten anschließend mit assistiven Technologien, wie beispielsweise Screenreadern, getestet werden. So lässt sich sicherstellen, dass die Verbesserungen in der Praxis tatsächlich funktionieren.
4. Laufende Verbesserungen
Digitale Barrierefreiheit ist kein einmaliges Projekt, sondern ein fortlaufender Prozess. Da sich digitale Produkte kontinuierlich verändern, muss Barrierefreiheit in allen Entwicklungsphasen berücksichtigt und regelmäßig überprüft werden. Automatisierte und manuelle Tests sowie Feedback von Nutzer:innen helfen dabei, Hürden frühzeitig zu erkennen und gezielt zu beheben.
Fazit
Mit dem European Accessibility Act 2025 wird digitale Barrierefreiheit zum Standard. Unternehmen stehen vor der Herausforderung, ihre Produkte und Dienstleistungen anzupassen und barrierefrei zu gestalten. Wer strukturiert vorgeht und zuerst die Problemstellen identifiziert, kann gezielt Maßnahmen setzen und die Anwendung schrittweise an die Anforderungen anpassen. Die Einhaltung der Richtlinien sorgt nicht nur für rechtliche Sicherheit, sondern verbessert auch die Nutzerfreundlichkeit und trägt zu einer inklusiven, digitalen Welt bei.
Ist deine Webseite oder Software schon barrierefrei? Wir helfen dir gerne dabei, deine Anwendung fit für die Zukunft zu machen.


