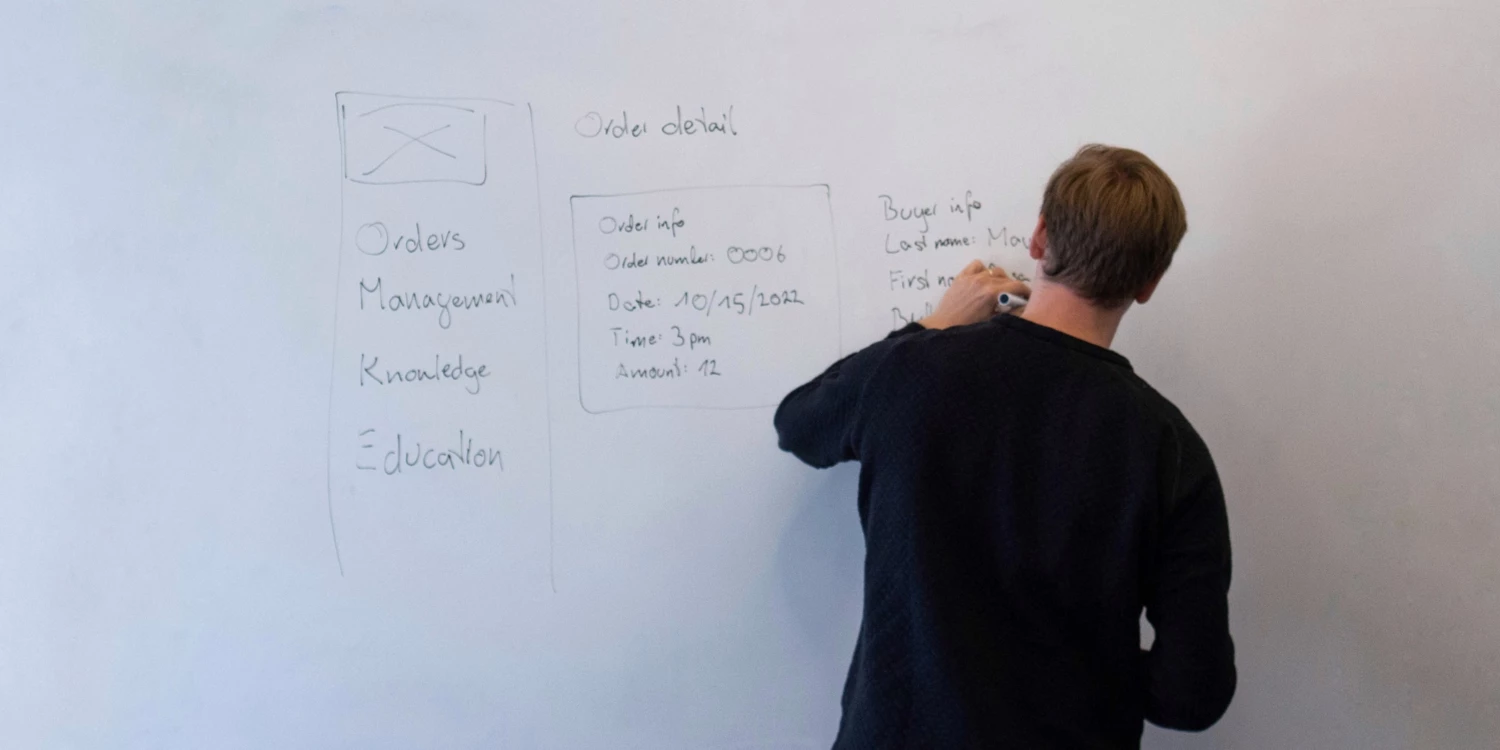
Ein Wireframe ist eine grobe Skizze, die sich auf die Informationshierarchie beschränkt und auf Gestaltungsdetails verzichtet. Mit diesen analogen und digitalen Skizzen konzentrieren wir uns auf den Inhalt und die Struktur unserer digitalen Produkte.
- Autor
- Daniel Öttl
- Datum
- 19. Oktober 2022
- Lesedauer
- 3 Minuten
Navigation mit Sitemap
Bevor wir mit dem Wireframing-Prozess beginnen, klären wir die Hierarchie der einzelnen Seiten und deren Beziehung zueinander. Das Navigationskonzept bildet die Basis der Applikation und bestimmt, wie verschachtelt die Anwendung ist und welche Seiten benötigt werden.

Informationsarchitektur
Sobald die Struktur der Applikation steht, konzentrieren wir uns auf die Hierarchie in den einzelnen Seiten.
- Welcher Bereich eignet sich für Aktionen?
- Wo werden welche Informationen benötigt?
- Wie müssen diese Informationen gegliedert sein?
Die Fragen helfen uns, den Inhalt auf den einzelnen Seiten so zu strukturieren, dass Nutzer:innen ihre Aufgaben effizient erledigen können.
Gleichzeitig bauen wir ein Navigationskonzept auf. Das heißt, dass Seitenüberschriften, Navigations- und Interaktionselemente mit einheitlicher Logik durch die ganze Applikation gezogen werden. Dadurch stellen wir sicher, dass der Seitenaufbau einfach zu verstehen ist und man sich schnell zurechtfindet.

Alle Daten vorhanden?
Der wohl wichtigste Teil des Wireframes sind die darzustellenden Daten. Um nicht mit Platzhaltertexten und -bildern arbeiten zu müssen, arbeiten wir von Beginn an eng mit unseren Kund:innen zusammen. Im besten Fall kommen in dieser Phase bereits die ersten Erkenntnisse und Verbesserungspotentiale zum Vorschein, denn die Wireframe-Phase eignet sich hervorragend für Korrekturschleifen. Die Skizzen sind durch ihren groben Aufbau wesentlich schneller angepasst als im fertigen Design, geschweige denn in der Implementierung.
Die richtigen Daten ermöglichen uns, den Kontext noch klarer zu evaluieren und herauszufinden, ob es zusätzliche Informationen in Form von Visualisierungen benötigt. Sowohl die Art der Daten als auch deren Platzbedarf haben einen großen Einfluss auf die Gestaltung der Applikation.
Ohne visuelle Details
Mit den fertigen Wireframes testen wir die vorab definierten Workflows. Bei den Abstimmungsgesprächen und Usability Tests können sich unsere Kund:innen und deren Nutzer:innen komplett auf die Struktur und den Inhalt konzentrieren, ohne sich von visuellen Details ablenken zu lassen. Persönliche Präferenzen und Geschmäcker kommen nicht zum Tragen, wodurch sich das Feedback wie gewünscht rein auf die Information und Workflows konzentriert.