Usability Testing mit Klickdummies liefert wertvolle Erkenntnisse für neue Software und Funktionen. Man merkt schnell, was funktioniert und wo noch gefeilt werden muss. So ergibt sich schon vor der Entwicklung eine empirische Grundlage und eine Einsparung bei den Projektkosten.
- Autor
- Daniel Öttl
- Datum
- 10. Juni 2022
- Lesedauer
- 5 Minuten
Ablauf
Bereits beim Start des Projekts definieren wir gemeinsam, ob und wann ein Usability Testing stattfindet. Du teilst die relevanten Daten mit uns, gestaltest während des Designprozesses die Workflows mit und stellst den Kontakt zur Nutzergruppe her. Sowohl für Mitarbeiterprojekte als auch Kundenprojekte.
Wireframes oder fertiges User Interface
Um den Prozess auch aus Sicht der Nutzer:innen zu verstehen und korrekt abzubilden, arbeiten wir mit Wireframes. Das sind relativ grobe Skizzen, die uns helfen, den angedachten Workflow im Detail zu definieren. Bei Bedarf findet in diesem Stadium schon ein qualitatives Usability Testing statt, da alle Daten vorhanden sind.

Häufiger testen wir jedoch das Design und den Workflow nachdem das User Interface ausgearbeitet ist. Dort testen wir zusätzlich zum Ablauf auch Akzente und Hierarchien innerhalb der einzelnen Screens. Die essenziellen Fragen dabei lauten: „Wissen die Nutzer:innen was zu tun ist?“ und „Finden sie alle relevanten Informationen?“
Vorbereitung von Klickdummies
Um das User Interface zu testen, erstellen wir Klickdummies mit ein oder mehreren Klickwegen – je nachdem, welche und wie viele Möglichkeiten getestet werden sollen. Durch die Klickdummies wird deutlich, wie wichtig Systemfeedback mittels Snackbars und Success-Meldungen an bestimmten Stellen sind. Generell liefern sie allen Beteiligten einen guten Einblick in die Vision des Projekts, um zukünftig fundierte Entscheidungen zu treffen.
Usability Testing
Wir setzen beim Usability Testing auf die qualitative Methode. Anders als die quantitative Methode setzt sie den Fokus auf die Beweggründe und Gedankengänge der User, die die Software schlussendlich nutzen. Gerade in der Design-Phase zu Beginn des Projekts helfen uns diese Einblicke, die aktuellen Entscheidungen zu hinterfragen und auch auf zukünftige besser vorbereitet zu sein.
Das Testing führt in der Regel unser Team durch. Bei Produkten, die intern genutzt werden, kann aber auch dein Projektteam das Testing übernehmen. Wir erstellen einen Leitfaden und machen eine kurze Einschulung. Der Vorteil: Unter Kolleg:innen ist man oft offener als gegenüber Externen. Wichtig ist nur, dass beim internen Testing die richtigen Daten dokumentiert und gesichert werden.
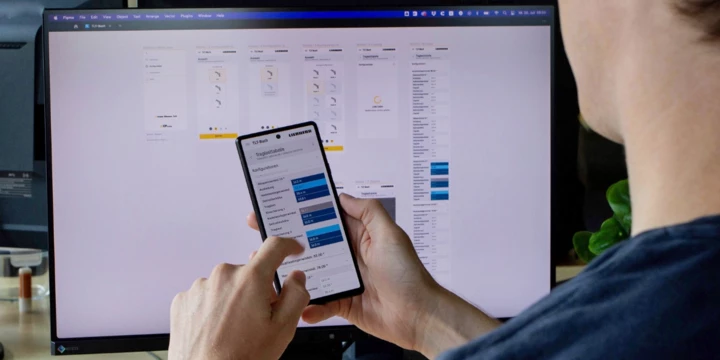
Während des Testings werden sowohl der Screen, auf dem das User Interface zu sehen ist, als auch die Testperson selbst aufgenommen. Denn die Cursorposition und die Mimik verraten vieles. Die Testperson spricht ihre Gedanken laut aus (Think Aloud Method), damit alle Beteiligten die Unverständlichkeiten und Hindernisse erkennen.
Selbst bei Verzweiflung bekommt sie nur auf ausdrücklichen Wunsch hin Hilfestellung. Am besten in Form von Fragen: „Wonach suchst du?“ „Was versuchst du zu tun?“ Dann erklärt die Person ihren Gedankenprozess und gibt wichtige Einblicke für die Anpassung des Produkts.
Auswertung der Ergebnisse
Laut der NNGroup reichen fünf Testpersonen aus, um 80 % der Probleme zu finden. Deshalb empfehlen wir die Testgruppe auf diese Anzahl zu beschränken und weitere Fünfergruppen für zusätzliche Tests bzw. neue Versionen aufzusparen. Es ist besser, zwei Versionen mit jeweils fünf Personen zu testen, als nur eine Version mit zehn.

Die Ergebnisse der Tests und Eindrücke der Testpersonen werden gesammelt, gruppiert und priorisiert. Anschließend suchen wir praktikable Lösungen für die aufgetretenen Probleme, um das User Interface entsprechend anzupassen.
Nach diesen Anpassungen beginnt das Usability Testing von vorne. In der Theorie solange bis keine gravierenden Probleme mehr auftreten.
Unser Fazit
Usability Testing bringt neben der Problemreduktion und Workflowoptimierung noch weitere Vorteile mit sich: Sowohl bei internen als auch externen Projekten kann die Akzeptanz der Nutzer:innen ohne Mehraufwand mitgetestet werden und das Projektteam erhält Einsichten in ihr technisches Verständnis.
Auch für unsere Entwicklung und das Projektbudget ist Usability Testing zielführend. Ein getestetes User Interface muss in der Regel nur einmal implementiert werden und spart somit wichtige Zeit und Kosten.