Wer hier schon länger mitliest, erinnert sich sicher an unseren Jahresrückblick 2021. Auch in diesem Jahr haben wir Augen und Ohren für neue Tools, Technologien und Frameworks offen gehalten. Die spannendsten Cloud, DevOps und Development Tools 2022 haben unsere Entwicklerteams auf Herz und Nieren getestet. Et voilà, hier ist unser Feedback!
- Autor
- David Roth
- Datum
- 23. Dezember 2022
- Lesedauer
- 6 Minuten
Cloud & DevOps Tools 2022
App Tracing & Metrics mit Open Telemetry und Grafana
Application Observability gibt uns die Fähigkeit, den aktuellen Zustand von Applikationen zu überwachen und mögliche Probleme früh zu erkennen. Im Fehlerfall gibt es eine einheitliche Anlaufstelle, die einen Überblick über Response-Zeiten, Fehler, Requests und Traces bietet. Zudem können Probleme durch die Echtzeitüberwachung und das darauf aufbauende Alerting frühzeitig erkannt und an das zuständige Team übermittelt werden.
Wir haben uns das Ziel gesetzt, unsere Top-Tools 2022 im Observability Bereich zu analysieren, um für uns die optimale Lösung zu finden. Nach dem Testing von zahlreichen Tools wie DataDog oder NewRelic haben wir uns schließlich für Grafana Cloud und Open Telemetry entschieden. Grafana Cloud ist eine mächtige Observability Plattform, mit der es möglich ist, Metriken, Traces und Logs aus Infrastruktur und Applikation zusammenzustellen und auszuwerten. In Kombination mit OpenTelemtry ist es möglich, alle relevanten Metriken unserer Cloud-basierten Apps in Echtzeit einzusehen und zu analysieren. Beispielsweise kriegen wir einen Überblick über die P99 Response Times unserer Apis und können mit einem Klick den kompletten Trace eines Requests einsehen.
TLDR: Der Schritt vom reinen Log & Fehler-basierten Monitoring mit Sentry zu einer vollumfänglichen Observability Plattform hat sich gelohnt. Auf der neuen Grafana Plattform werden alle relevanten Infrastruktur und Applikations Metriken, Traces und Logs zentral erfasst und können in Echtzeit analysiert werden.


Kubernetes & Managed Kubernetes in Azure
Im letzten Tech-Jahresrückblick habe ich bereits verraten, dass wir echte Kubernetes-Fans sind und einen internen Docker-Swarm-betriebenen Cluster auf Kubernetes umgestellt haben. Nach den positiven Erfahrungen haben wir 2022 zwei weitere Großprojekte von Docker Swarm in den neuen Kubernetes Stack umgezogen, auf Basis von AWS Elastic Kubernetes Service.
Neben diesen bestehenden Projekten durften wir außerdem ein spannendes Projekt für die Produktionsunterstützung umsetzen. Da der Kunde bereits die Azure Cloud nutzt, war es naheliegend, die neue Applikation ebenfalls in Azure zu betreiben. Nach Analyse der Möglichkeiten (Azure App Service, Azure Container Service usw.) haben wir uns entschieden, die neue Produktionsunterstützung auf Basis von „Azure Managed Kubernetes Service“ zu betreiben. Für die Erstellung der Cloud-Ressourcen haben wir wieder das bewährte „Infrastructure as Code“ Tool Pulumi verwendet.
Dieses Beispiel hat gezeigt, dass es Sinn macht, auf offene Standards und Plattformen (Kubernetes, Pulumi) zu setzen, weil so das vorhandene Know-How und die Tools viel leichter übertragen werden können. Kubernetes bleibt am Ende Kubernetes, egal ob auf AWS EKS oder Azure Kubernetes Service. Der Großteil des Know-Hows ist universell einsetzbar und die Eigenheiten der Cloud-Plattformen sind schnell gelernt.

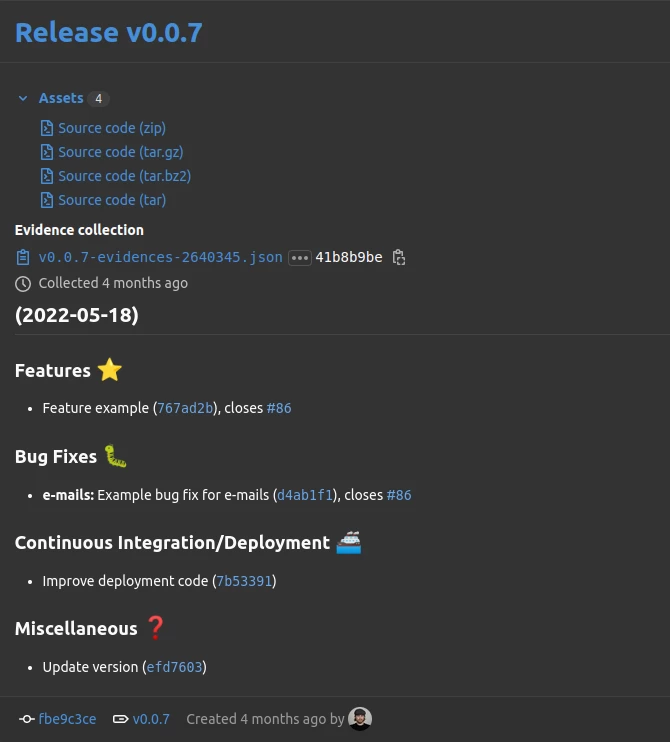
Automatisierte Release Notes
Es ist ein großartiges Gefühl, wenn der neue Code auf das Produktivsystem verteilt wird und alles reibungslos klappt. Danach müssen nur noch die Versionshinweise an die interessierten Parteien verschickt werden. Dafür halten wir auf einer Liste (z. B. via Github / Gitlab Release) fest, was genau in der neuen Version enthalten ist und was sich im Vergleich zum letzten Release geändert hat.
Es ist hilfreich, die Änderungen in der Liste auch gleich zu kategorisieren, damit die Leser:innen auf den ersten Blick sehen, ob es sich um einen Bugfix, ein Performance-, ein Security-Improvement oder etwas anderes handelt.
Als Entwickler:innen fragen wir uns natürlich: Lässt sich das automatisieren? Und ja, wir haben ein Tool gefunden, das hochqualitative Release Notes völlig automatisch erstellt. Mehr dazu in unserem Tech Blog: Automated release notes.

Development Tools 2022
.NET Blazor Web Assembly – Ready 4 Production
Blazor ist ein .NET Web-Framework von Microsoft, mit dem interaktive, webbasierte Oberflächen mittels C#, HTML und CSS umgesetzt werden können. Die ganze Logik und das UI-Rendering finden entweder mittels Web-Assembly im Browser statt oder auf dem Server, von dem mittels Websocket Connection nur die UI-Deltas auf den Client übertragen werden.
Blazor erblickte 2018 das Licht der Welt und wir haben uns bereits 2019 intensiv damit beschäftigt, indem wir unser internes Zeiterfassungs-Tool mit Blazor + Electron umgesetzt haben: Cross Plattform Electrum UI mit Electron und Blazor.
Zum damaligen Zeitpunkt war die Web-Assembly-Unterstützung allerdings noch sehr rudimentär und nur für experimentelle Zwecke anwendbar. Deshalb konzentrierten wir uns auf Angular und React, Blazor ließen wir für Web-Apps außen vor.
Die anfänglichen Probleme haben sich mit .NET6 und spätestens mit .NET7 aber erledigt. Mittlerweile ist auch der Web-Assembly-Support von Blazor raus aus den Kinderschuhen und es lassen sich damit moderne State-of-the-art Browser-Apps mit hoher Produktivität erstellen. So hat es Blazor in die Liste unserer Top-Tools 2022 geschafft und wir haben mit der Entwicklung unserer ersten Blazor-Web-Assembly-basierten App begonnen. Einen Bericht über unsere Erfahrungen wird es in einem eigenen Blog-Post geben. Nur so viel sei verraten: Blazor ist im Web angekommen!
Superschnelle Datenbank-Tests
Wenn es um wirkungsvolle Unit-Tests für Applikations-Logiken geht, ist es oft essentiell, die Tests auch mit der Datenbank-Engine auszuführen, die schlussendlich im Produktivsystem verwendet wird. In unseren Projekten ist das oft eine relationale Datenbank (PostgreSQL, MySQL,MSSQL), mit der die Unit-Tests sehr lange dauern können.
Ein Beispiel: Ein mittelgroßes Projekt hat etwa 3400 Tests, von denen 1200 Datenbank-Tests sind. Sie einzeln gegen eine Datenbank laufen zu lassen, dauerte auf unseren Build-Servern durchschnittlich ca. 90 Minuten. Deutlich zu lang für die vielen Merge-Requests eines Tages. Deshalb nutzten wir einen hybriden Approach: Bei den täglichen Merge-Requests wurden die Datenbank-Tests mit einem In-Memory-Adapter durchgeführt und liefen so in mehreren Minuten durch. Nachts wurde die ganze Test-Suite nochmals mit der echten Datenbank-Engine ausgeführt, um eventuelle Lücken der In-Memory-DB-Implementierung zu finden. Das funktionierte soweit gut, aber es gab trotzdem einige Nachteile. (Die Details würden hier den Rahmen sprengen …).
Wir haben uns gefragt: Gibt es eine Möglichkeit, die Datenbank-Tests so zu beschleunigen, dass sie auch mit der echten Datenbank in nur wenigen Minuten durchlaufen? Und ja, die gibt es! 🚀
Heute läuft dieselbe Test-Suite mit einer realen Datenbank innerhalb von 40 Sekunden durch. Ja, von 90 Minuten haben wir’s runter auf 40 Sekunden geschafft. 🚀 Um diesen gewaltigen Performance Schritt zu erreichen, mussten wir einige Learnings, Optimierungen und Tricks anwenden.
Die Details haben wir in einer Blog-Serie „Fast unit tests with databases“ festgehalten:
React Discovery Days
Bei Fusonic wurden bisher sowohl React als auch Angular fürs Frontend eingesetzt. Für die meisten Projekte setzen wir auf Angular, deswegen ist unser Know-How in diesem Bereich am tiefsten.
Da React eine der beliebtesten JavaScript-Bibliotheken für die Webentwicklung ist, sollten auch unsere Angular-Entwickler:innen die Möglichkeit haben, React kennenzulernen. Aus diesem Grund organisierten wir die React Discovery Days. Zwei Tage lang hatten alle Interessierten die Möglichkeit, die Grundlagen von React zu erlernen oder bisher unbekannte Konzepte zu erforschen und die Bibliothek besser kennenzulernen.
Alles in allem waren die React Discovery Days ein Erfolg und jede:r konnte neues Wissen mitnehmen sowie sich eine Meinung über React bilden. In diesem Blogartikel findest du eine Zusammenfassung unserer Erkenntnisse.
Unser Fazit zu den Tools 2022:
Es hat sich mal wieder viel getan und wir haben 2022 Tools entdeckt, von denen wir und unsere Kundenprojekte bestimmt noch lange profitieren werden. Klar ist aber auch: Da draußen gibt es noch viel, viel mehr zu entdecken und zu testen. Falls du schon Technologien, Tools oder Frameworks kennst, die wir unbedingt anschauen sollten, lass es uns wissen! 🔥


