Is it a myth or can we achieve it? What’s so bad about pixel pushing? Learn more about our collaboration between designers and developers and about how we learned to value the expertise.
- Autorin
- Lilla Fésüs
- Datum
- 20. September 2021
- Lesedauer
- 4 Minuten
Collaboration between designers and developers is essential for high quality software and allows bringing out the best from each party’s expertise. Based on our long-term experience, we have developed a design-dev workflow that helps teams to work together smoothly, boost efficiency and accelerates the onboarding of new team members.
Background
We have encountered several problems before establishing this design-dev workflow. It was meant to eliminate conflicts and reduce frustration on both sides. Let me give you an overview on three particular problems we were dealing with back then.
Different views: Little differences may not catch the eye of a developer, but may be important from design point of view.
Responsibility: Developer should not decide alone about differences in the implementation. Maybe those 3 pixels meant something.
Logistics: When and how to trigger a design review? How can we integrate it into our development workflow?
Design-Dev Workflow

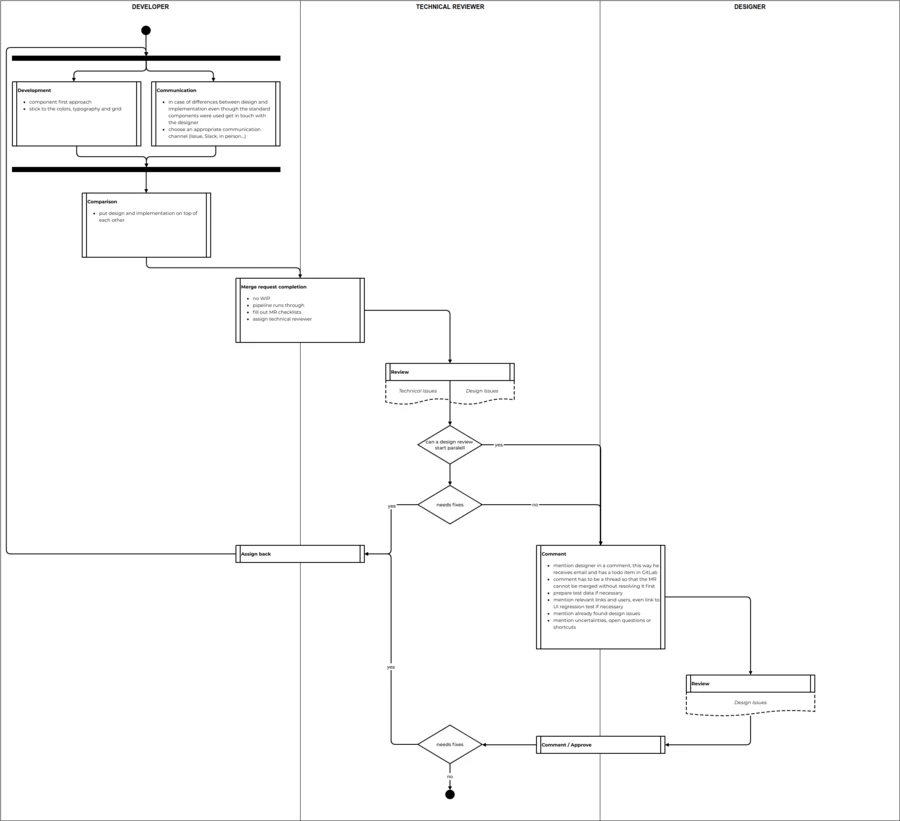
Not a fan of activity diagrams? Let me walk you through our design-dev workflow.
There are three main players in this workflow: the developer, the technical reviewer and the designer. In the following we will have a detailed look at the different stages and connection between the different players.
Development
Who: DEVELOPER
- both design and development follows component-based design, which means concentrating on compositing a set of standard components to create new and more complex components instead of reinventing the wheel all the time
- both design and development sticks to the predefined colors, typography and grid and tries to avoid exceptions
Communication
Who: DEVELOPER
- in case of differences between design and implementation, even though the standard components were used, get in touch with the designer
- choose an appropriate communication channel (Issue, Slack, in person…)
Comparison
Who: DEVELOPER

- put design and implementation on top of each other
with Zeplin pop out, Gimp or sh -c 'xprop -f _NET_WM_WINDOW_OPACITY 32c -set _NET_WM_WINDOW_OPACITY $(printf 0x%x $((0xffffffff * 25 / 100)))' on Ubuntu - the comparison is a control mechanism for both developer and designer
- the developer controls his own work and can intercept bigger issues with the implementation before it goes into review
- the designer can see the differences easier and decide whether it needs to be corrected or not
- the overhead is not as big as it seems for the first time and the win and impact are worth those 5 minutes
Merge request completion
Who: DEVELOPER
- no WIP
- pipeline runs through
- fill out MR checklists
- assign technical reviewer
Merge request template
### UI/UX checklist
- [ ] I have checked the UI regression test results and all the changes are clarified with the person responsible for design
- Review of design:
- [ ] Design was reviewed by the person responsible for design and the found issues are documented in form of comments in the merge request
- [ ] Design was not reviewed, because there were no design changes
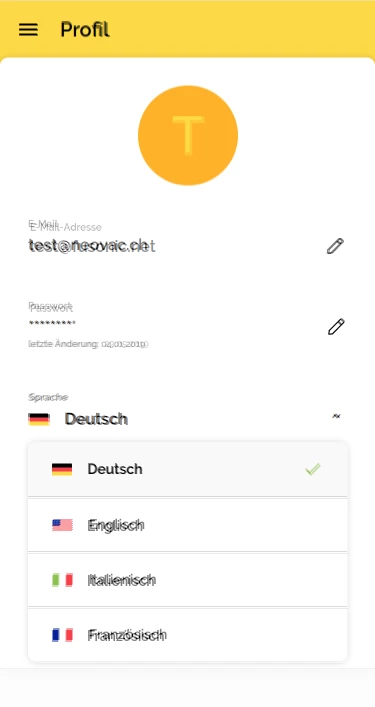
#### Comparison with design
<!-- uncomment the next line and remove the headlines below if no comparison had taken place
There is no comparison with design either because there is no design to compare the implementation to or there were no design changes.
-->
img
It is highly recommended incorporating the workflow in the merge request template in order to help the developer keep in mind the required tests, tasks and todos.
Technical review
Who: TECHNICAL REVIEWER
- can find technical and design issues
- decides whether a (parallel) design review can start
- a parallel design review can usually start if only small, no too risky technical issues were found and the found design issues are reasonable and again, not too risky
- not too risky changes are those, whose fix will most probably not introduce other design issues
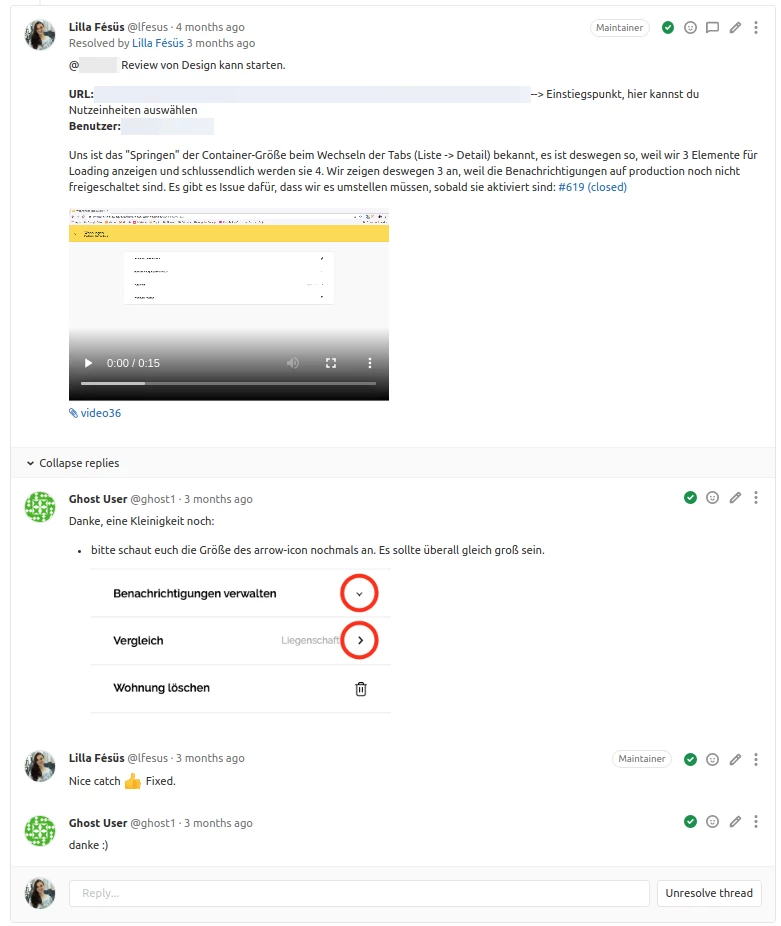
Trigger design review
Who: TECHNICAL REVIEWER

- mention designer in a comment, this way he receives email and has a todo item in GitLab
- comment has to be a thread so that the MR cannot be merged without resolving it first
- prepare test data if necessary
- mention relevant links and users, even link to UI regression test if necessary
- mention already found design issues
- mention uncertainties, open questions or shortcuts
Design review
Who: DESIGNER
- comment instead of “reaction”, because in case of a “reaction” no email notification is sent
- you can use separate threads for the found issues
- use common sense
Merge
Who: TECHNICAL REVIEWER
- fixes of design issues need to be technical reviewed again
- design after fixes needs to be design reviewed again
- if necessary, start a new loop by assigning the merge request back to the developer
- merge if everything is done
Add-ons
First and foremost, adapt the workflow to your own team’s requirements. There are some GitLab specific aspects in our workflow, which might change in another tool of your choice. You can also try to incorporate the following two additional options that are undoubtedly useful, but are not core features of the design-dev workflow.
Approval
An approval from a designer can be additionally required to complete the merge request. Use default approval settings to enforce this rule, but allow it to be overwritten in each MR. Discuss the advantages and disadvantages of this approach and find a process that suits your team.
Follow-up issues
If something is not implemented or fixed in the given merge request, create a follow-up issue to keep them in mind and do not forget them.
Conclusion
This workflow works for us like an oiled machine. The comparison helps me a lot to catch bigger issues with the implementation before it goes into review and incorporating other parties’ expertise helps us to deliver high quality and beautiful software.