»Du musst die dunkle Seite der Macht meistern …« – ein Zitat, das nicht nur für Sith-Lords aus Star Wars gilt, sondern auch für uns Designer:innen, die sich der Herausforderung des Dark Modes stellen! Kann man diese Kraft erlernen? Und ist die dunkle Seite wirklich ein Weg zu Fähigkeiten, die einige als unnatürlich betrachten, wie Imperator Palpatine einst zu Anakin sagte? Ok. Genug Star Wars Referenzen … Finden wir’s heraus!
- Autorin
- Hilal Özalp
- Datum
- 14. August 2024
- Lesedauer
- 6 Minuten
Warum brauchen wir einen Dark Mode?
In den letzten Jahren hat der Dark Mode erheblich an Popularität gewonnen. Viele Benutzer:innen bevorzugen mittlerweile dunkle Designs, sei es aus ästhetischen Gründen, zur Schonung der Augen oder zur Verlängerung der Akkulaufzeit ihrer Geräte. Diese steigende Nachfrage stellt Designer:innen vor neue Herausforderungen: Wie gestaltet man ein attraktives und funktionales Dark Mode-Design?
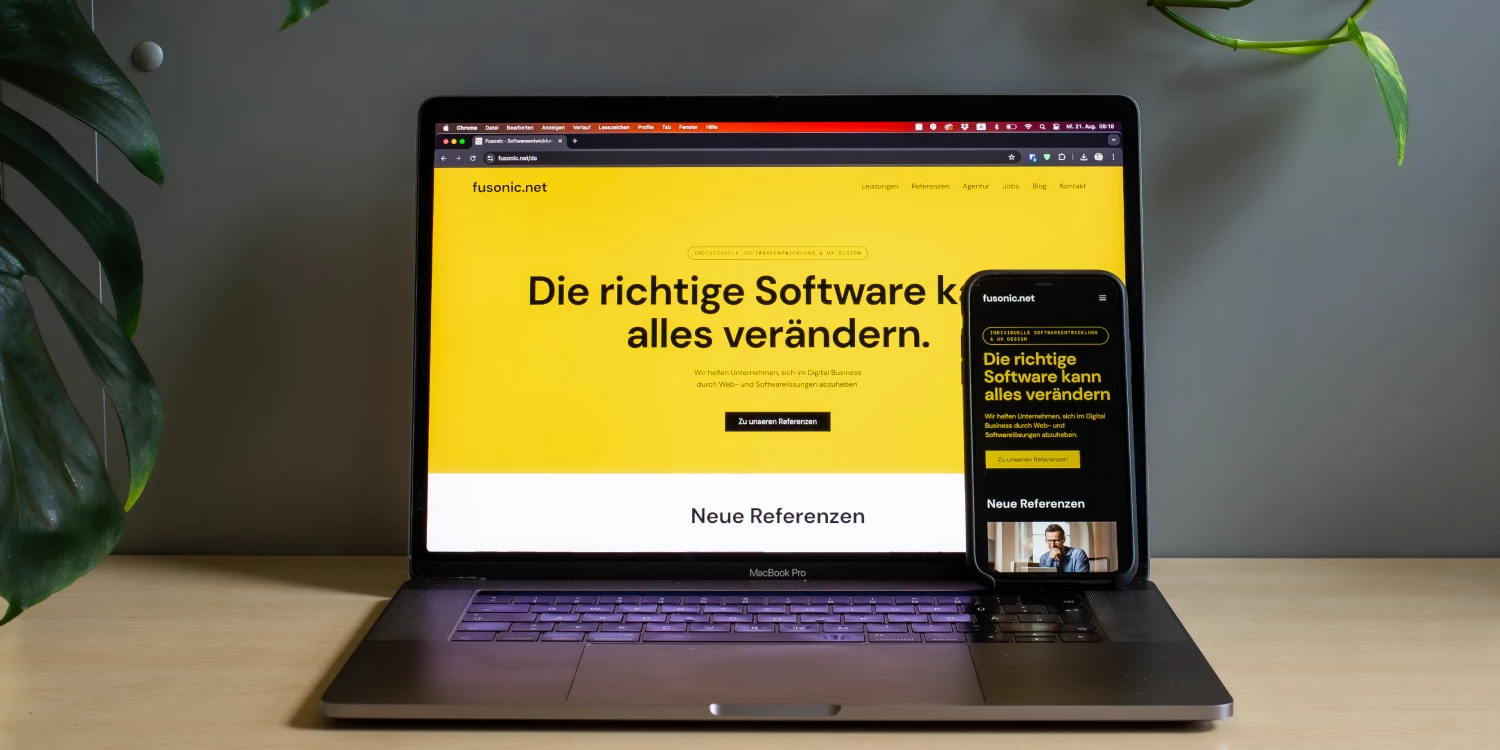
Während meinem Praktikum bei Fusonic bekam ich die spannende Aufgabe, zwei Websites – mofakult und Fusonic – im Dark Mode zu designen und konnte dabei auf die »neuesten« Features von Figma zurückgreifen – die seit Juli 2023 verfügbaren Variablen.
Was sind denn eigentlich Figma-Variablen?
Figma-Variablen sind eine mächtige Ergänzung zu den Design-Tools, die es Designer:innen ermöglicht, verschiedene Werte wie Farben, Zahlen beispielsweise für Abstände, Strings für Übersetzungs-Zwecke oder Booleans zentral zu definieren und zu verwalten. Dies ist besonders nützlich, wenn man Designs erstellt, die verschiedene Themes unterstützen, wie zum Beispiel einen Dark Mode.
Vorteile von Figma-Variablen
- Flexibilität und Konsistenz: Variablen erleichtern das Standardisieren und Ändern von Design-Elementen. Eine Änderung an der Variable aktualisiert alle verknüpften Elemente im Layout.
- Effiziente Verwaltung: Variablen können in Sammlungen (Collections) organisiert werden, was die Verwaltung von Farben, Abständen, Schriftarten usw. vereinfacht.
- Varianten: Eine Variable kann mehrere Modi haben. Verschiedene Modi, wie Dark- und Light Mode oder aber auch Designs zu besonderen Zeiten wie Ostern oder Weihnachten, ermöglichen das Testen unterschiedlicher Designs auf Knopfdruck.
- Produktivitätssteigerung: Variablen sparen sehr viel Zeit während des Designprozesses und erlauben mehr Fokus auf Kreativität und Innovation.
Herausforderungen
Mein Einstieg in das mofakult-Projekt gestaltete sich zunächst schwierig, da ich mit der Verwendung von Variablen nicht vertraut war. Zudem existierten bereits viele Variablen für den Light Mode, was das Verständnis und die Einarbeitung anfangs komplex machte. Besonders herausfordernd waren die Abhängigkeiten und Ausnahmen innerhalb des Designs und Variablen, die ich berücksichtigen musste. Trotz Anfangsschwierigkeiten habe ich schnell die Vorteile Nutzung von Variablen zu schätzen gelernt.
Worauf musste ich beim Dark Mode achten?
Grundsätzlich ist es so, dass man Farben nicht direkt invertieren soll. Stattdessen sollte man Anpassungen vornehmen, wie die Sättigung zu reduzieren und reines Weiß oder Schwarz zu vermeiden, um sicherzustellen, dass die Farben nicht nur harmonisch bleiben, sondern auch für die Augen der Benutzer:innen angenehm sind.

Farben
Bei mofakult war das Invertieren deutlich einfacher als bei der Fusonic Website, da die Farben für den Dark Mode mehr oder weniger offen waren. Statt weiß habe ich ein sehr helles Grau verwendet. Statt schwarz ein sehr dunkles Grau. Die restlichen Farben blieben gleich. Das Wichtigste war, dass alles einheitlich bleibt.
Bei der Fusonic Website war dies nicht der Fall. Grund dafür sind die Hauptfarben in der sehr kleinen Farbpalette, die das Branding widerspiegeln: Gelb, Schwarz und Weiß. Um das Branding zu erhalten, habe ich keine neuen Farben für den Dark Mode eingeführt. Aus diesem Grund habe ich beschlossen, für diese Webseite eine Ausnahme von den oben erwähnten Regeln zu machen und das reine Schwarz und Weiß aus der Palette zu nehmen und Farben und Elemente direkt zu invertieren.
Bilder
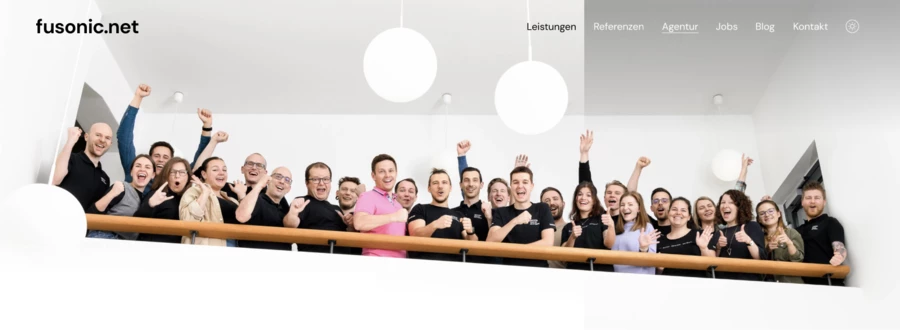
Ein besonderes Problem trat bei der Navigation auf der Agentur-Seite im Dark Mode auf. Im Light Mode ist das Bild vom gesamten Team hell und der Navigations-Text schwarz, was an und für sich in Ordnung ist, da der Kontrast gegeben ist und der Text somit gut sichtbar ist. Im Dark Mode aber wird der Text weiß, während das Bild gleich bleibt, was zu einem weißen Text auf hellem Hintergrund führt. Um diesen Kontrastverlust zu vermeiden, wurde das Bild im Dark Mode ein bisschen dunkler gemacht, sodass der weiße Text wieder deutlich erkennbar ist.

Hintergrund und Buttons
Im Light Mode ist der gesamte Hintergrund der Webseite weiß, was die verschiedenen Sektionen gut voneinander abgrenzt. Ich dachte, dass es im Dark Mode auch so sein wird und habe mit voller Überzeugung die Hintergrundvariable auf schwarz gesetzt. Allerdings hatte dies den Nachteil, dass die Abschnitte verloren gingen, da zusätzlich der Footer von den Farben her invertiert war. Nach einigen Designentscheidungen blieb der Footer im Dark Mode gleich, um die relevanten Sektionen nicht zu verlieren.
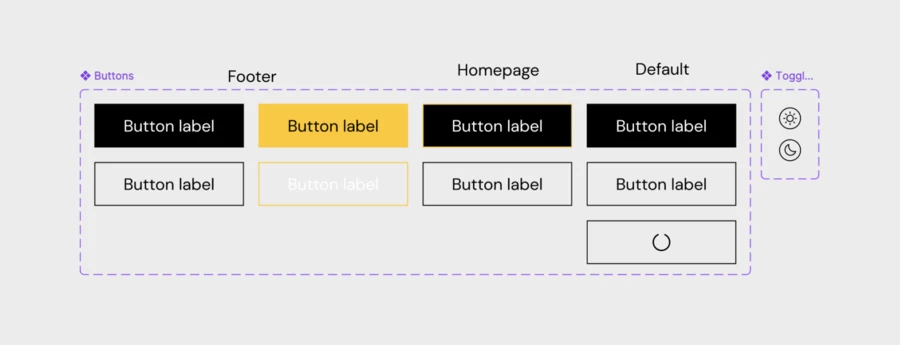
Außerdem mussten für den Dark Mode zwei neue Buttons her. Im Light Mode gibt es zwei Buttons – ein Schwarzer und ein Gelber. Für den Footer in beiden Modes funktionieren diese zwei Buttons gut, da sie unverändert bleiben. Der schwarze Button kommt im Light Mode auch noch auf weißen Hintergründen vor, was in Ordnung ist. Allerdings kann man denselben Button im Dark Mode für den gleichen Zweck nicht wiederverwenden, da der Hintergrund wie der Button schwarz ist. Aus diesem Grund wurde ein dritter Button im Design eingeführt. Einer, der im Light Mode schwarz und im Dark Mode weiß ist. Den vierten Button sieht man gleich beim Einstieg auf die Homepage. Auch er ist schwarz. Allerdings wechselt er die Farbe von schwarz zu gelb, wenn man den Modus wechselt.

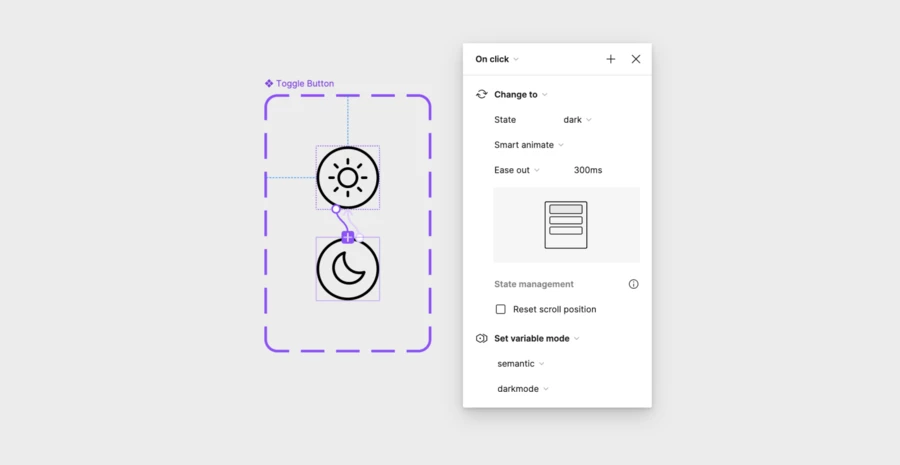
Neben den Standard-Buttons gibt es auch einen Toggle-Button in der Navbar, mit dem man den Mode wechseln kann. Ich stellte mir die Frage: Wie kann ich ohne viel Prototyping den Toggle-Button für alle Seiten interaktiv gestalten?
Die Herausforderung: Bei meiner Recherche fand ich kaum Beispiele, die meinen Vorstellungen entsprachen. Meistens wurde viel Prototyping verlangt, insbesondere Navigationsverbindungen innerhalb der Seiten - genau wie ich es befürchtet hatte. Ich suchte nach einer einfacheren Lösung.
In der Komponente selbst wird durch »Change to« zwischen den beiden Icons gewechselt. Zusätzlich habe ich eine Funktion »Set variable mode« eingefügt, die es ermöglicht, den Modus festzulegen. So ändern sich nicht nur die Icons, sondern auch die Farbschemata der Benutzeroberfläche mit einem Klick und das auf jeder Seite.

Fazit
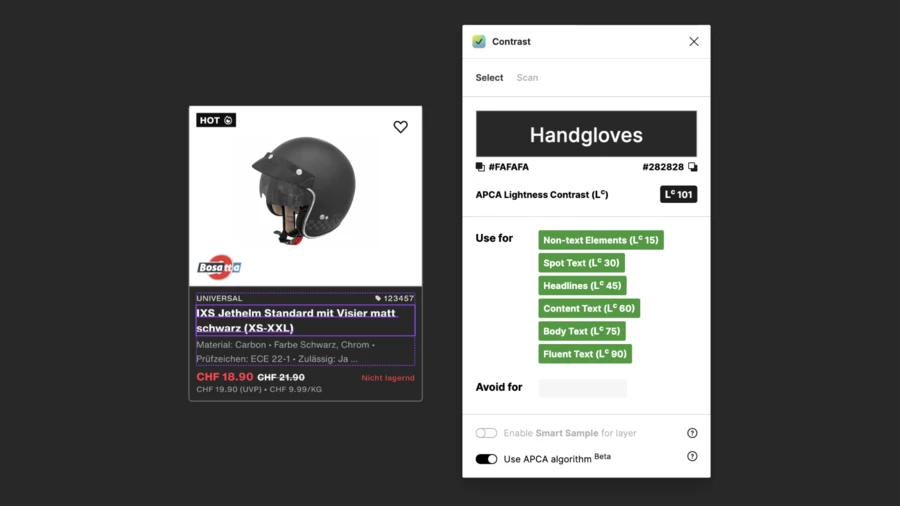
Bei der Gestaltung eines Dark Modes sind mehrere wichtige Aspekte zu berücksichtigen. Farben sollten sorgfältig ausgewählt und nicht einfach invertiert werden, um harmonisch und augenschonend zu bleiben. Ein ausreichender Kontrast ist essentiell für die Lesbarkeit und Barrierefreiheit. Konsistenz im Design wird durch die Nutzung von Variablen gewährleistet, da sie zentrale Änderungen ermöglichen. Zudem erleichtern Variablen die effiziente Verwaltung von Designelementen. Die Benutzererfahrung sollte stets im Fokus stehen, indem das Design an die Bedürfnisse und Vorlieben der Benutzer angepasst und unter verschiedenen Bedingungen getestet wird. Ein durchdachter Dark Mode ist somit ästhetisch ansprechend, funktional und benutzerfreundlich.
Möge die dunkle Seite der Macht … ääähh … Variablen mit euch sein!